Presidendi eeskujul ja eelmise aasta positiivse kogemuse põhjal panin end taas kirja Tagasi Kooli raames õpetajaks. http://www.tagasikooli.ee
Tegemist siis sellise nädalaga kus koolitundi annavad inimesed, kellel endal ammu kool lõpetatud kuid soovivad anda oma panust.
21. kool, 10 ja 11. klass
Õppealajuhataja oli väga rõõmus kui kuulis, et ma jälle nende kooli tulen tundi andma. Seekord siis oli kohaks auditoorium ja koos olid nii 10 kui 11 klass. Tunni teemaks Tulevikutehnoloogiad ja Microsoft.
Visoon
Algatuseks tähelepanu haaramiseks näitasin Microsoft Researchi loodud nägemust tulevikust 10 aasta pärast http://www.microsoft.com/office/vision/
Andsin ülevaate sellest kust tuleb tulevik, ja sellest et kes loovad meie tuleviku. Et need on ikka inimesed ning selleks on üle maailma 3-4 MS Research teaduskeskust kus sisuliselt piiramatute ressurssidega maailma kõige geniaalsemad ajud tegelevad ulmeliste asjadega millisena nad näevad elu 10-15 aasta pärast.
Robootika
Seejärel tulime maa peale tagasi ja andsin lühiülevaate robootikast ja sellest kuidas Eesti sai Viinis viimasel nädalavahetusel hõbeda. Siia juurde näitasin naljakat videot meie roboti või(s)tlusest teisega ühtede värviliste litrite pärast. http://www.youtube.com/watch?v=_eygbpvdoSA
Matemaatika
Küsimusele kellele meeldib matemaatika, tõstis käe ca 2/3 õpilastest mis pani mind SIIRALT üllatuma.
Kuid 20 min jooksul näitasin/visualiseerisin õpilastele matemaatikat Micrsosft Mathematics abil. Eesmärk oli panna nad natuke paremini mõistma matemaatikat visualiseeritud viisil.
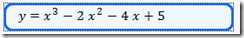
 Võtsime uurimiseks ühe kuup-funktsiooni ning uurisime selle graafiku tipupunkte, ekstreemumeid.
Võtsime uurimiseks ühe kuup-funktsiooni ning uurisime selle graafiku tipupunkte, ekstreemumeid.
a) Kuvasin graafikule kuupvõrrandi

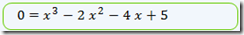
b) lahendasin kuupvõrrandi nullkohad, sain lõikumised X-teljega

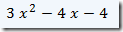
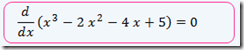
c) Võtsin kuupvõrrandist esimese tuletise ja visualiseerisin selle graafikule, näitamaks et sellest saame teada esialgse võrrandi tippude Y-telje koordinaadid
 ja siin on selle esimene tuletis:
ja siin on selle esimene tuletis: 
d) lahendasin saadud tuletisvõrrandi nullkohad näitamaks, et saime numbrilise väärtuse

d) võtsin esialgsest kuupfunktsioonist piirväärtuse kohtadel mis ma sain tuletatud võrrandi lahenditest ehk nullkohtadest ja kuvasin need graafikule

e) võtsin teist järku tuletise esimesest võrrandist ja kuvasin selle graafikule et visualiseerida esialgse graafiku käänupunkti
 ja siin on selle teist järku tuletis:
ja siin on selle teist järku tuletis: 
f) Lahendasin saadud tulemuse nullkoha ning kuvasin selle graafikule

Tulemuseks sai päris tore graafik. Jaanus Sootsi vanem tüdruk oli ainuke kes tõstis käe, et on eelnevalt Microsoft Mathematicsit iseseisvalt kasutanud ja tema tuli ka hiljem küsima et tahaks tulla robootikaringi vaatama meie õppetegevust, väga kena!
Vabandan siinkohal 10. klassi ees kes pole veel tuletisi ja piirväärtusi õppinud, ma valmistusin 11. klassi matemaatikaks. Õppealajuhataja pakkus ka välja et võiksin tulla ja 12. klassile järgmine aasta diskreetset matemaatikat õpetada, kuna see on üks mu lemmikainetest. Ma tänasin viisakalt seekord …
Westholmi Gümnaasium, 8 klass
See on selline lahe vanus, et mingit igavat funktsiooni uurimist ei tasu neile näidata  Kuigi minu meelest on matemaatika ülimalt lahe asi.
Kuigi minu meelest on matemaatika ülimalt lahe asi.
Tulevikutehnoloogiad ja MS Research
Alustasin oma tunni sarnaselt 21. koolile. Rääkisin sellest kuidas tekib meile tulevik ja kes on need inimesed kes meile tuleviku loovad.
Robootika
Edasi liikusin robootika peale ja näidatud sai seda sama lõbusat videot meie robotisõidust Viinis. Samuti andsin neile lühiülevaate sellest, et robot koosneb anduritest, täituritest ja kontrollerist – samuti selgitasin lahti nende otstarbe.
Matemaatika
Küsimusele kellele meeldib matemaatika, tõstis käe ÜKS poiss. Kuid nähes et teised ei tõstnud muutus ka tema käsi ebalevaks. Kuid minu tugev poolehoid Sulle kes sa käe tõstsid – sinusuguste päralt on tulevik!
No ma kohe ei saa ilma matemaatikata! Küsisin et mida nad õpivad – selgus et igasugust asendamisvõtteid, ikside avaldamisi jne. See suurepärane teema. Igasuguste avaldamiste peale olen ma ise välja töötanud ühe ülimalt lihtsa retsepti mis on aidanud mind väga palju nii füüsikas, matemaatikas kui ka mujal.
 Ma nimetan seda Matemaatika Kolmnurgaks, kuid koolis seda ei õpetata. Kõik õpetajad ütleksid muidugi “see on ju loogiline” “või loomulikult käib see nii” aga millegipärast sunnitakse õpilasi ikka pähe õppima ühe valemi kolm kuju. Näiteks Ohmi seaduse kolm kuju: U=IxR, I=U/R, R=U/I.
Ma nimetan seda Matemaatika Kolmnurgaks, kuid koolis seda ei õpetata. Kõik õpetajad ütleksid muidugi “see on ju loogiline” “või loomulikult käib see nii” aga millegipärast sunnitakse õpilasi ikka pähe õppima ühe valemi kolm kuju. Näiteks Ohmi seaduse kolm kuju: U=IxR, I=U/R, R=U/I.
Paljud õpilased õpivadki pähe KOLM erinevat varianti ühes valemist, mina aga visualiseerin selle endale kolmnurgana.
Selle kolmnurga võlu seisneb selles, et ükskõik millist liiget soovin avaldada, siis katan selle kinni ja järele jääb vastus. Sama visualisatsiooni kasutan väga palju matemaatikas, kus võib olla päris keerulisi tehteid ning need võivad nii mõnigi pea segi ajada. Kui aga need matemaatikaülesanded visualiseerida kolmnurgaks muutub asi kordi lihtsamaks.
Huvitav on see, et ma mõtlesin selle välja enda jaoks kooliajal – seega ca 20a tagasi, kuid alles nüüd mõistan ma et paljud ei suuda ise asja nii lihtsaks mõelda ja esimene kellele ma seda õpetasin oli Kreete. Tema oli VÄGA õnnelik et midagi nii lihtsat on matemaatikas olemas ja õpetas seda õhinaga oma klassis edasi teistele. Nüüd olen ma aru saanud et mul tasub seda ka teistele õpetada.
Westholmi 8. klass oli silmnähtavalt targem kui nad tunnist lahkusid. Neil on nüüd oma salarelv füüsikas ja matemaatikas 